Python的一个高级可视化库plotly_express是目前使用和见识过最棒的可视化库,通过这篇文章来入门这个可视化神器。
这篇文章可能不仅仅是入门😃

$\color{red}{Attention}$:下面的所有图在jupyter notebool均是动态可交互式图形
$\color{red}{Attention}$:下面的所有图在jupyter notebool均是动态可交互式图形
$\color{red}{Attention}$:下面的所有图在jupyter notebool均是动态可交互式图形
什么是plotly_express
首先,我们看看官网上对plotly_express的定义:
Plotly Express is the easy-to-use, high-level interface to Plotly, which operates on “tidy” data and produces easy-to-style figures.
Every Plotly Express function returns a
graph_objects.Figureobject whosedataandlayouthas been pre-populated according to the provided arguments.
Plotly Express 是一个新的高级 Python 可视化库:它是 Plotly.py 的高级封装,它为复杂的图表提供了一个简单的语法,内置了大量实用、现代的绘图模板,用户只需调用简单的API函数,即可快速生成漂亮的互动图表。
安装与使用
安装非常简单,使用pip命令即可
使用的时候,导入import之后一般是用px别名
1 | pip install plotly_express # 安装 |
内置数据
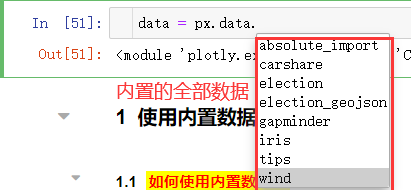
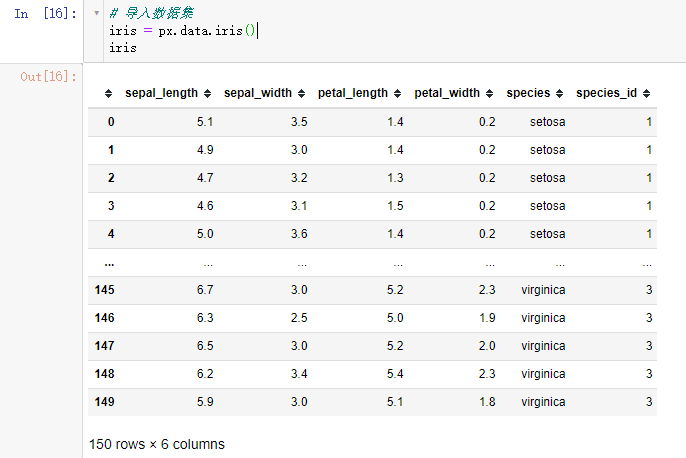
px中有几个内置数据,可以供用户使用

比如使用其中著名的iris数据,见如下的使用方法:

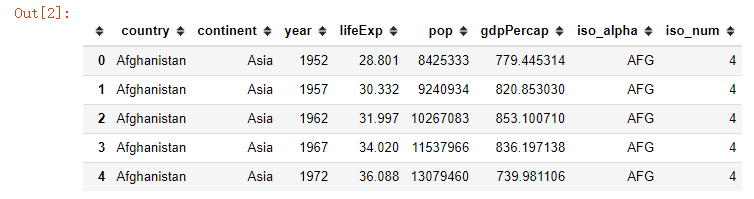
使用内置数据集Gapminder
如何使用内置数据集
选择数据
1 | gapminder = px.data.gapminder() |

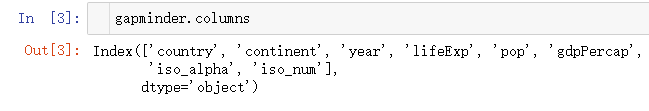
查看属性

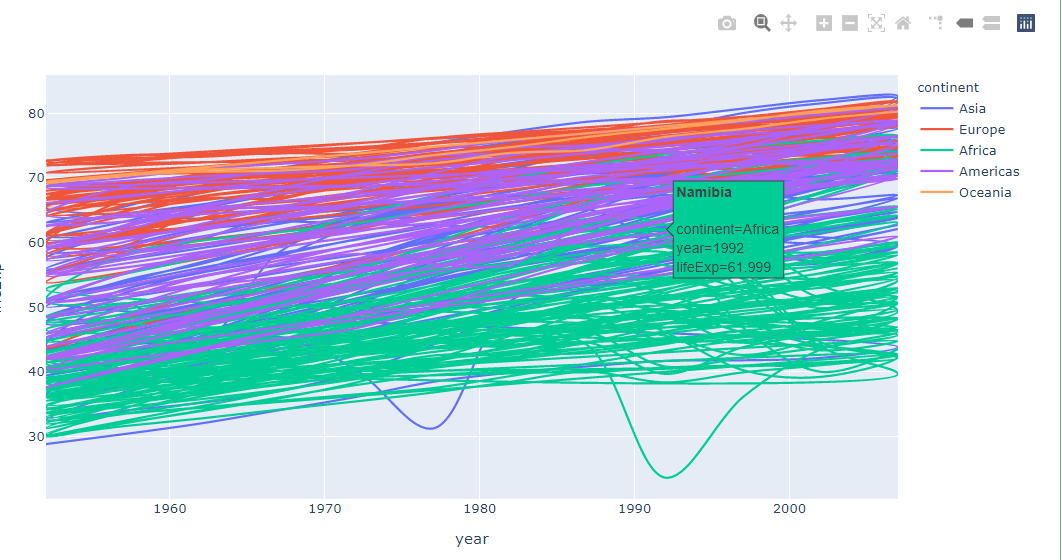
line图
设置线条类型
1 | # line 图 |

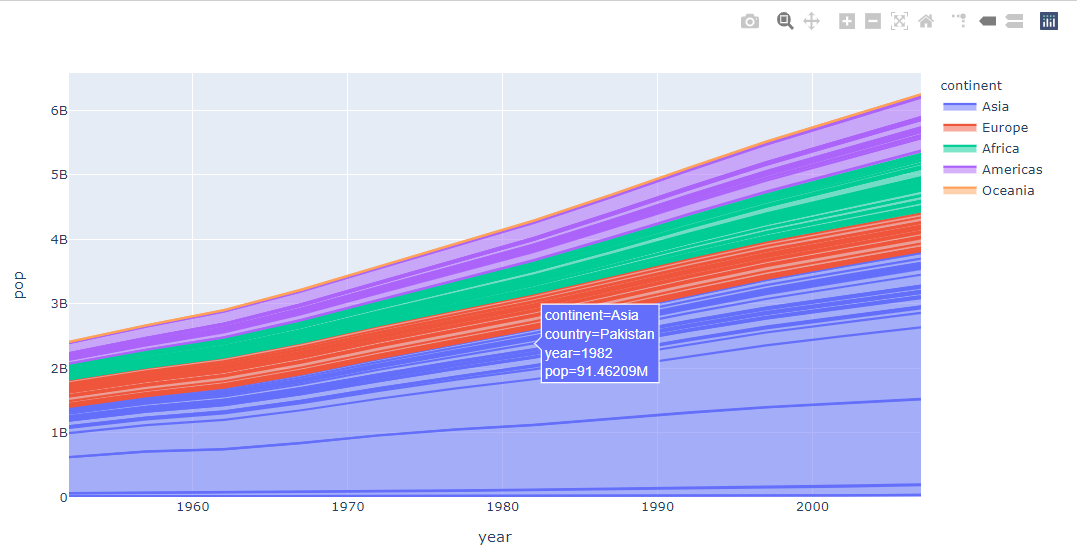
堆积区域图area
1 | # area 图 |

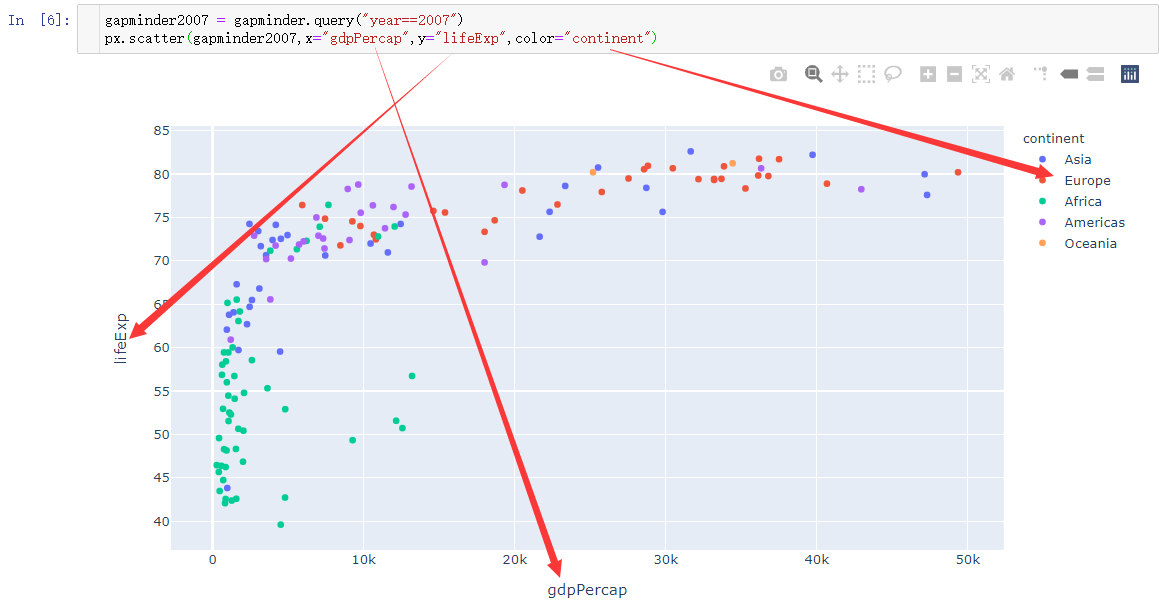
散点图
散点图是最简单的图形,有两个属性即可作图。下面的color属性表示颜色根据哪个属性
1 | gapminder2007 = gapminder.query("year==2007") |
注意各个参数的含义

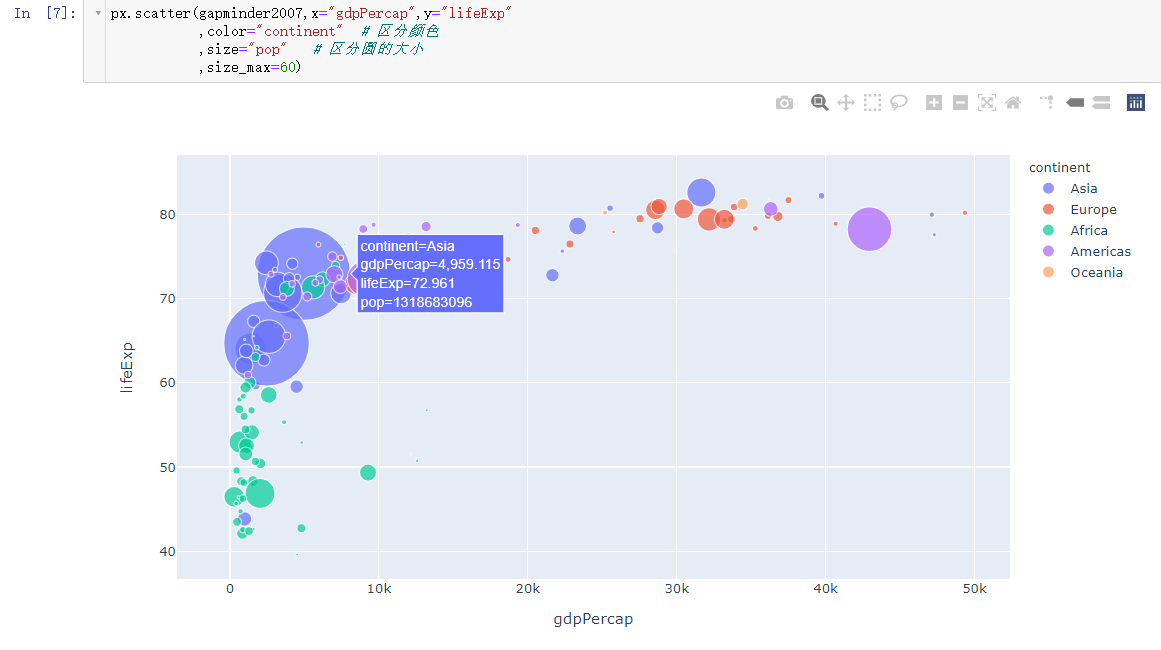
改变每个点的大小-size
1 | px.scatter(gapminder2007,x="gdpPercap",y="lifeExp" |

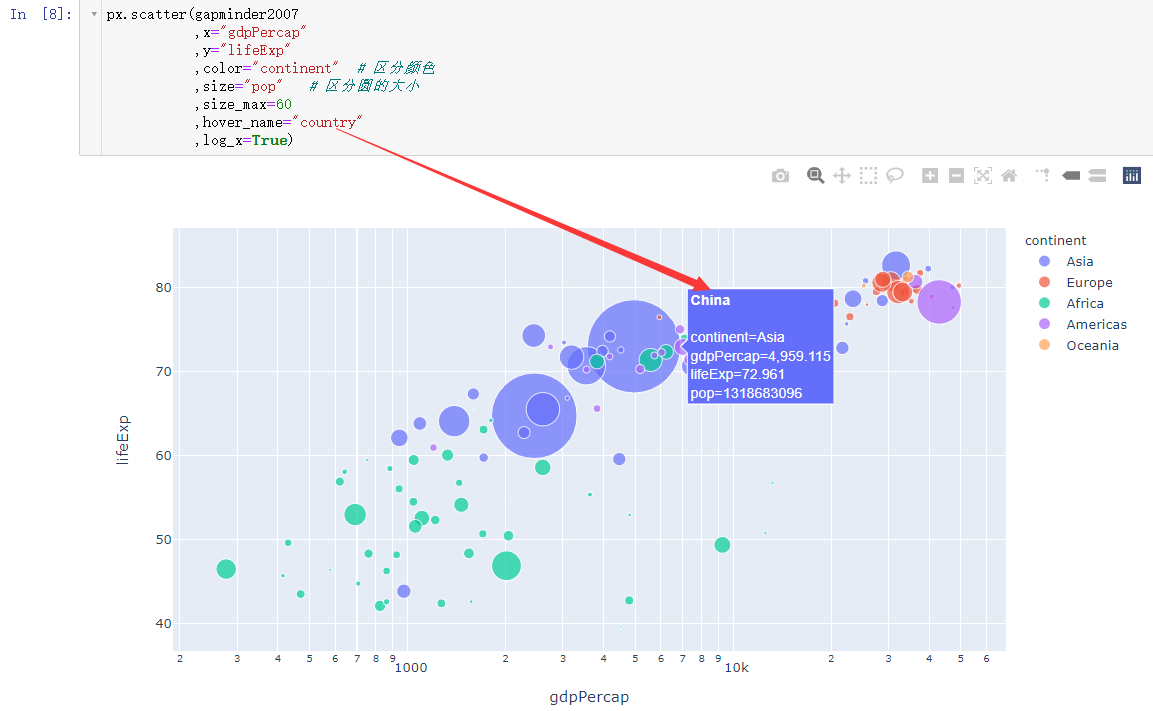
悬停参数-hover_name
1 | px.scatter(gapminder2007 |

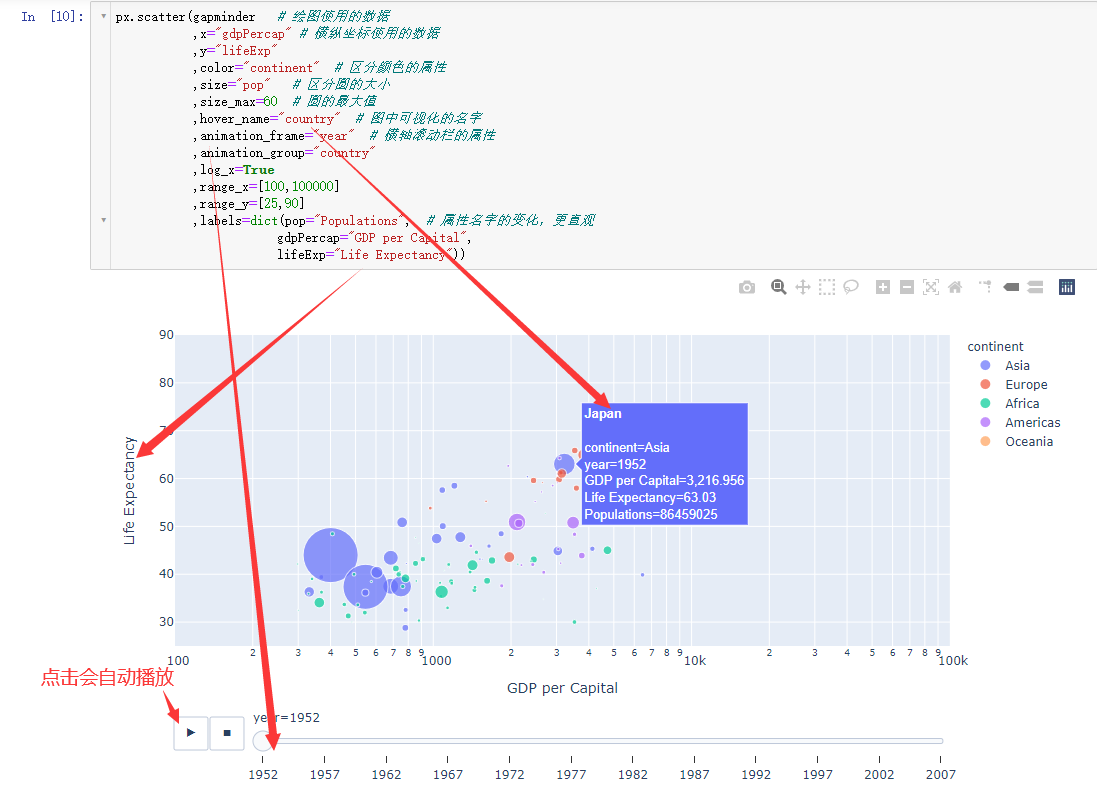
分块facet_col+滚动条animation_frame
1 | px.scatter(gapminder # 绘图使用的数据 |

地理图
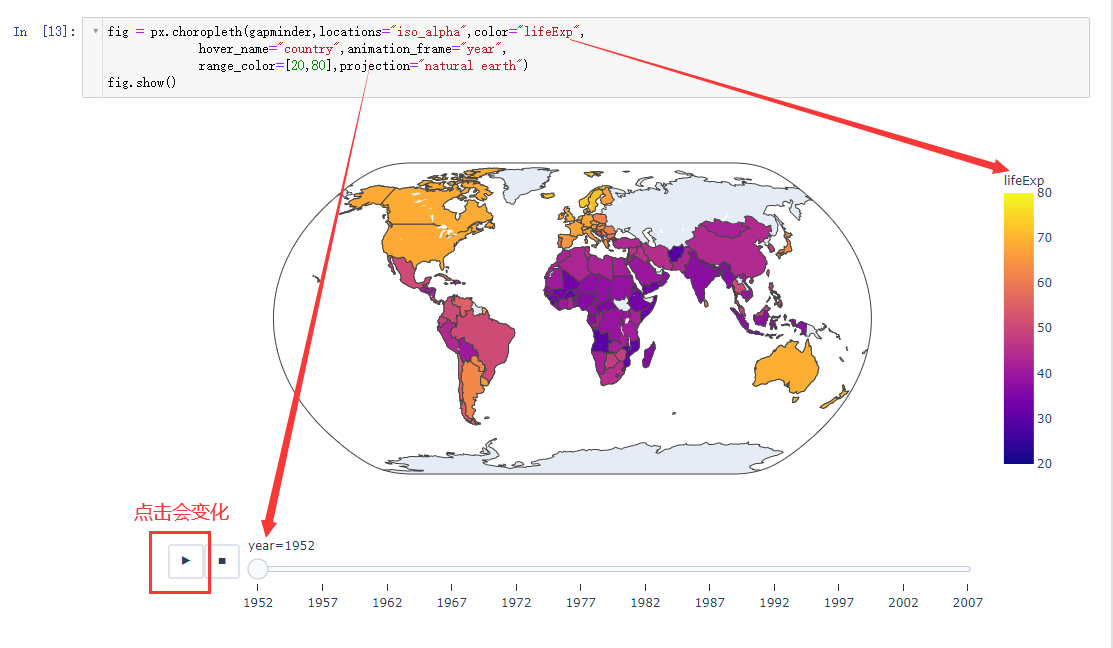
choropleth-面分布图
1 | fig = px.choropleth(gapminder,locations="iso_alpha",color="lifeExp", |

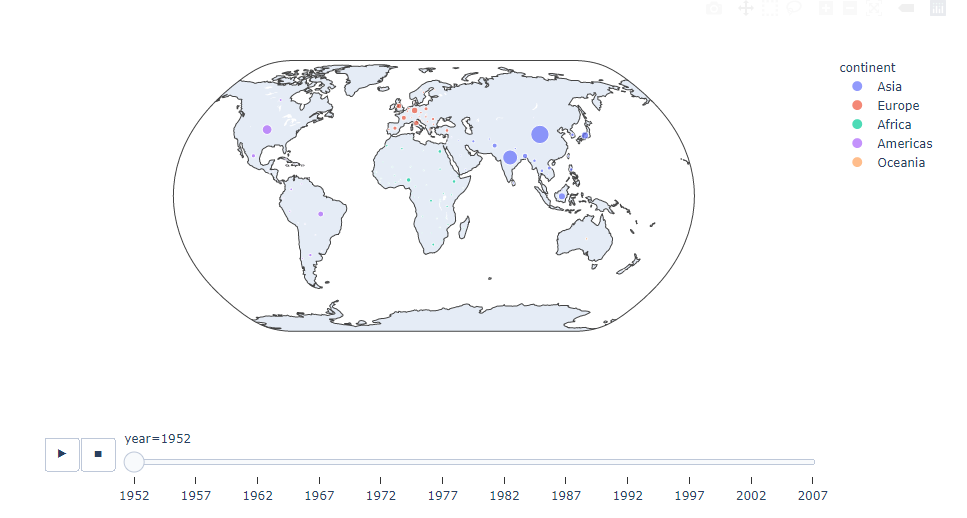
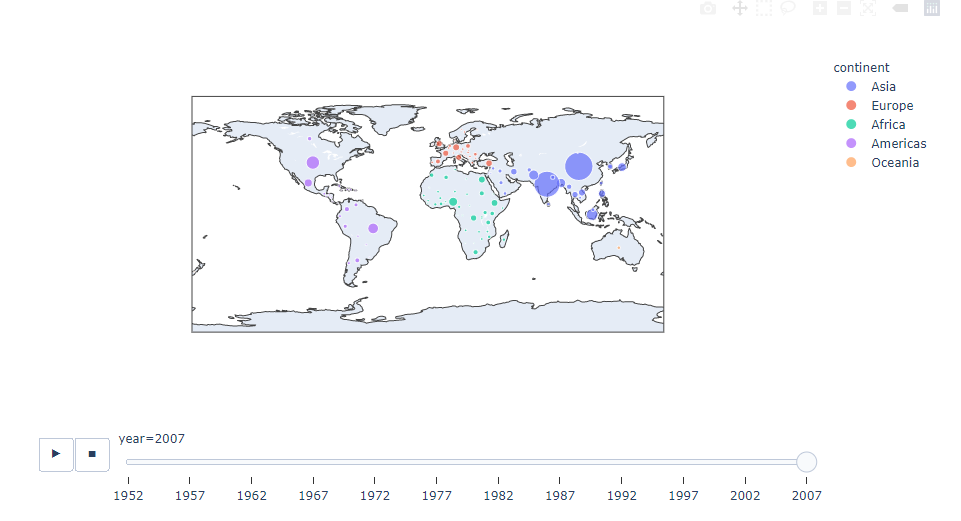
scatter_geo地图_点分布
1 | fig = px.scatter_geo(gapminder,locations="iso_alpha", |

去掉projection参数,看不同的效果
1 | px.scatter_geo(gapminder,locations="iso_alpha",color="continent",hover_name="country",size="pop",animation_frame="year" |

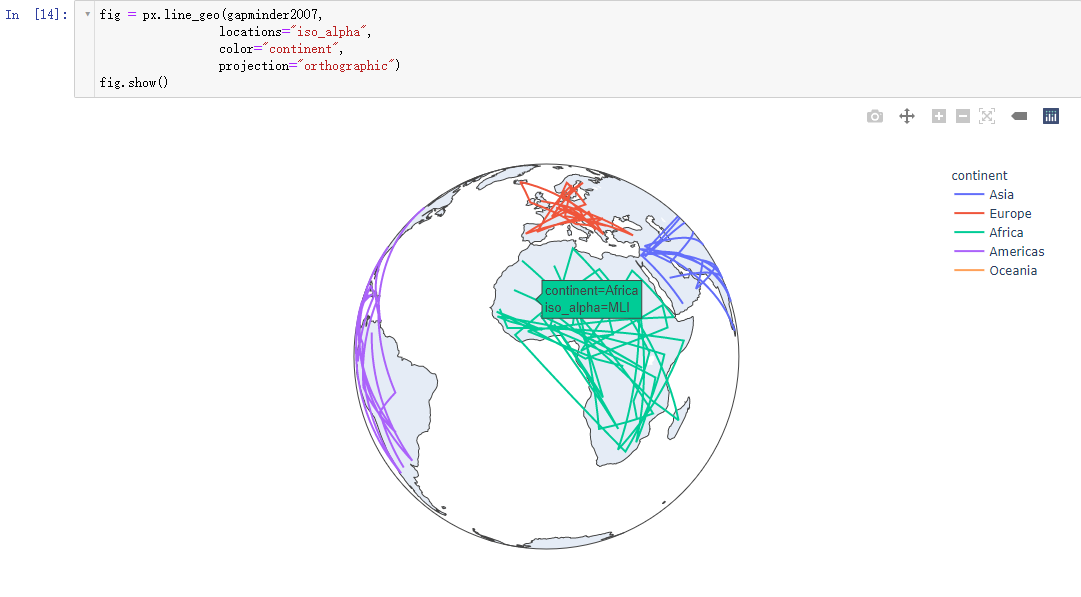
line_geo-线型地理图

使用内置数据集iris
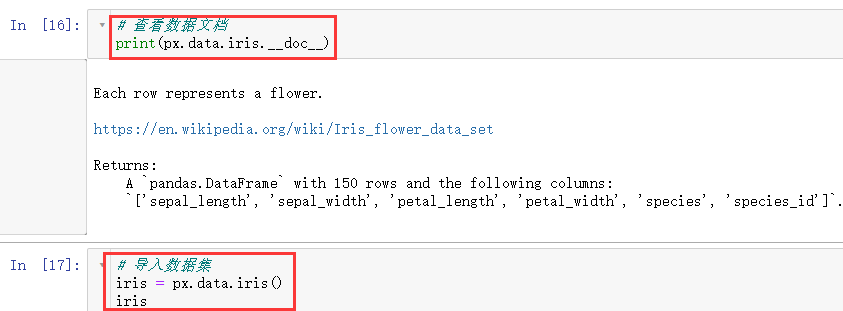
查看文档并导入数据
1 | # 查看数据文档 |

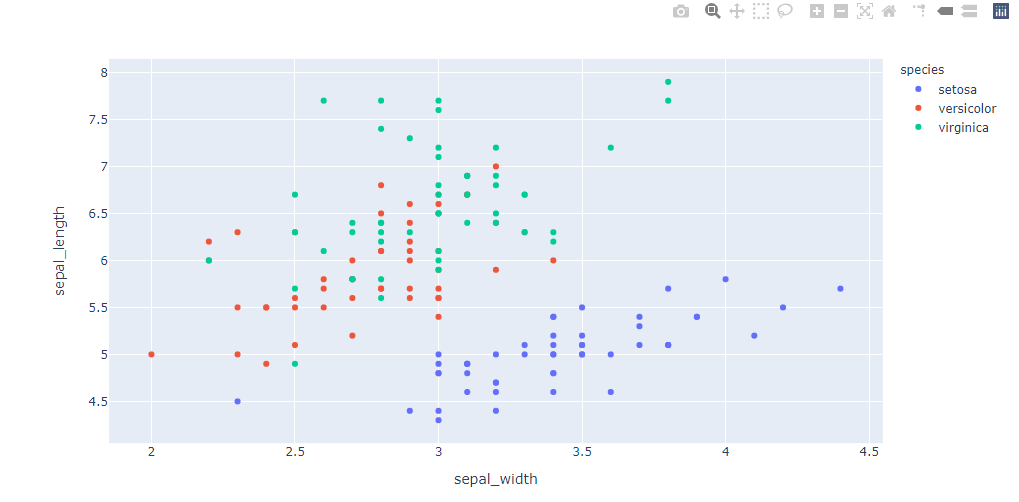
绘制散点图
1 | # 如何知道每个点的种类:指定颜色参数color="species" |

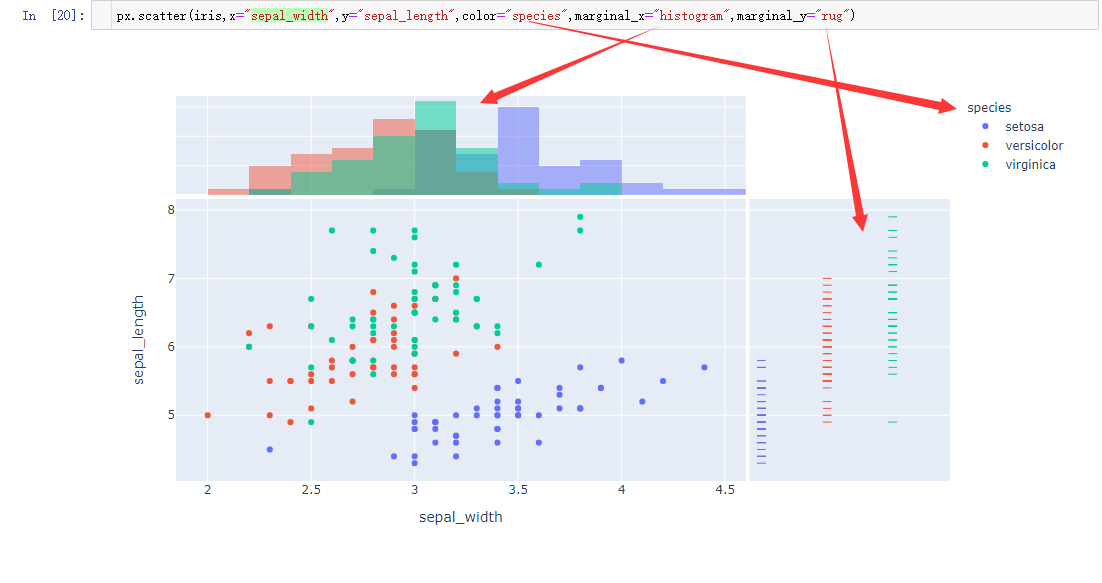
联合分布图(散点图+直方图)
上方增加直方图,右方增加细条图
1 | px.scatter(iris,x="sepal_width",y="sepal_length",color="species", |

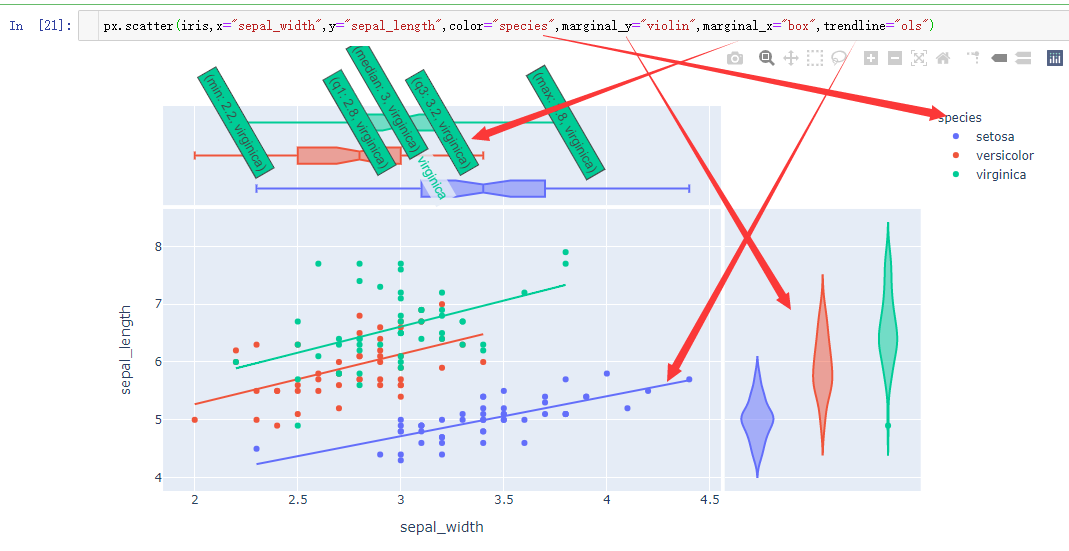
violin-小提琴图
1 | px.scatter(iris,x="sepal_width",y="sepal_length",color="species" |

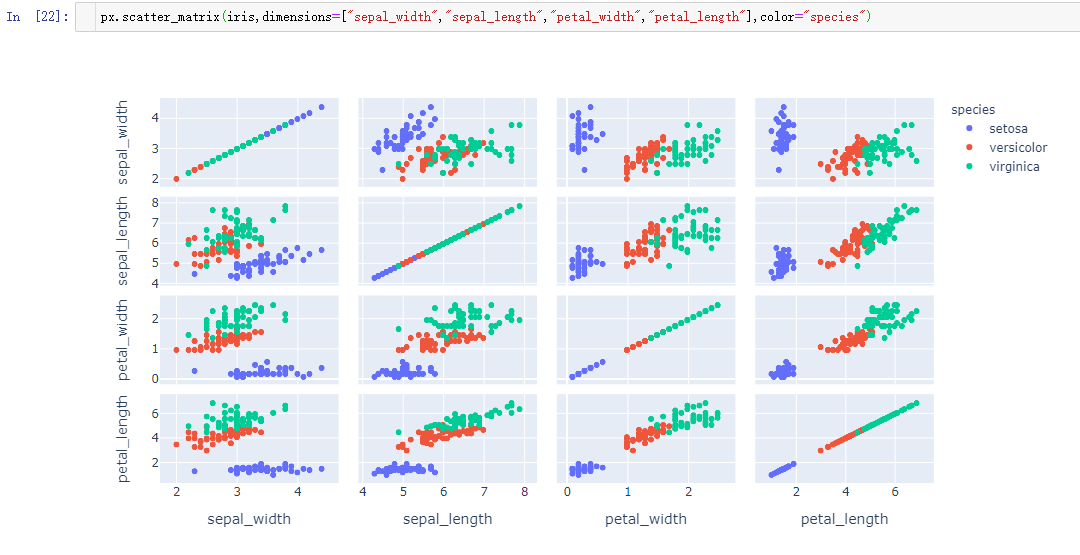
SPLOM-散点矩阵图
这个图真的是非常棒,一条语句可以直接生成矩阵图

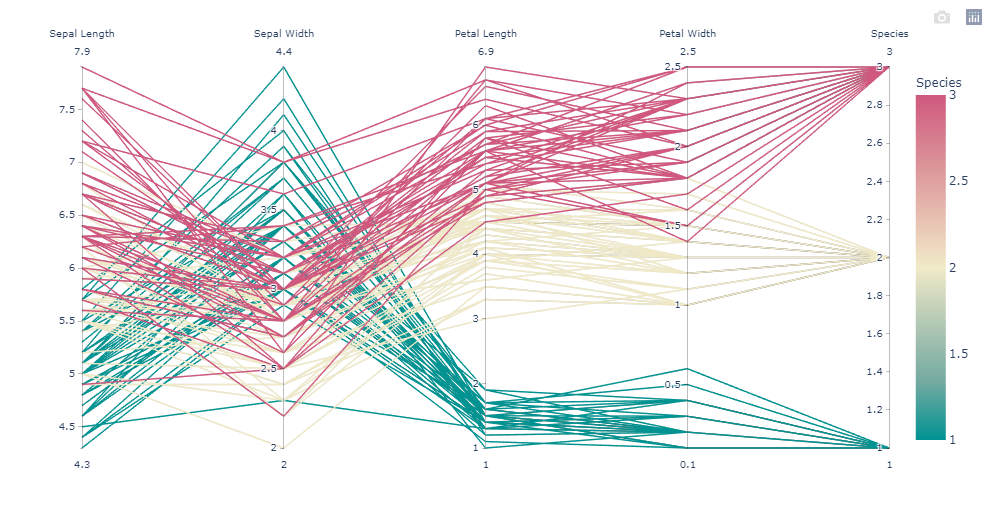
平行坐标图
1 | px.parallel_coordinates(iris,color="species_id",labels={"species_id":"Species", |

箱体误差图
在上下分别加上误差值
1 | # 对当前值加上下两个误差值 |

等密度线图density_contour
1 | px.density_contour(iris,x="sepal_width",y="sepal_length",color="species") |

等密度线图加上其他的图
1 | px.density_contour(iris,x="sepal_width",y="sepal_length",color="species", |

密度热力图density_heatmap
1 | px.density_heatmap(iris,x="sepal_width",y="sepal_length", |

小费tips实例

散点图
根据性别的不同进行分类作图
1 | # 根据性别属性进行分类作图 |

并行类别图
1 | fig = px.parallel_categories(tips,color="size",color_continuous_scale=px.colors.sequential.Inferno) |

Bar-柱状图

多重属性的柱状图
1 | fig = px.bar(tips,x="sex",y="total_bill",color="smoker",barmode="group" |

Histogram-直方图
1 | px.histogram(tips,x="sex",y="tip",histfunc="avg",color="smoker",barmode="group", |

box-箱型图
1 | # notched=True显示连接处的锥形部分 |

如果不加notched参数,则连接处则会是矩形,而不是锥形

violin-小提琴图
1 | px.violin(tips,x="smoker",y="tip",color="sex",box=True # box是显示内部的箱体 |

3D图形绘制
使用的是election数据集

散点3D图
1 | fig = px.scatter_3d(election,x="Joly",y="Coderre",z="Bergeron" # 指定3个轴 |

line-3D图
1 | px.line_3d(election,x="Joly",y="Coderre",z="Bergeron",color="winner",line_dash="winner") |
 )
)
极坐标图-内置数据wind
使用的数据是wind

scatter-polar散点极坐标
1 | fig = px.scatter_polar(wind,r="frequency",theta="direction",color="strength",symbol="strength" |

line_polar线性极坐标
1 | fig = px.line_polar(wind,r="frequency",theta="direction",color="strength",line_close=True |

bar_polar柱状极坐标
1 | fig = px.bar_polar(wind,r="frequency",theta="direction",color="strength",template="plotly_dark" |

颜色面板和序列
在px库中,px.colors模块中有很多可用的色标和序列:定性的、序列型的、离散的、循环等。
1 | px.colors.qualitative.swatches() |

1 | px.colors.sequential.swatches() # 部分截图 |


主题
主题允许用户控制图形范围的设置,包含边距、字体、背景颜色、刻度定位等。px内置的主题有3种:
- plotly
- plotly_white
- plotly_dark
1 | px.scatter(iris,x="sepal_width",y="sepal_length",color="species",marginal_x="box", |

1 | px.scatter(iris,x="sepal_width",y="sepal_length",color="species",marginal_x="box", |

1 | px.scatter(iris,x="sepal_width",y="sepal_length",color="species",marginal_x="box", |

参数详解
以散点图为例,对绘制的参数进行解释
定义
1 | def scatter(data_frame, x=None, y=None, color=None, symbol=None, size=None, |
参数解释
- data_frame:目标数据,类型为dataframe;
- x :指定列名。列中的值用于笛卡尔坐标中沿 X 轴的定位标记。图表类型为水平柱状图时,这些值用作参数histfunc的入参;
- y :指定列名。列中的值用于笛卡尔坐标中沿 Y 轴的定位标记。图表类型为垂直柱状图时,这些值用作参数histfunc的入参;
- color:指定列名。为列中的不同值,(由px)自动匹配不同的标记颜色;若列为数值数据时,还会自动生成连续色标;
- symbol:指定列名。为列中的不同值,设置不同的标记形状;
- size:指定列名。为列中的不同值,设置不同的标记大小;
- $\color{red}{hover_name}$:指定列名。将列中的值,加粗显示在悬停提示内容的正上方;
- hover_data:指定列名组成的列表。所有列的值,显示在悬停提示内容中,位于x/y值的下方。指定的列与x/y重复时仅显示1条数据;
- text:指定列名。列中的值,在图的标记中显示为文本标签,同时也显示在悬停提示内容中;
- facet_row:指定列名。根据列中不同的(N个)值,在垂直方向上显示N个子图,并在子图右侧,垂直方向上,进行文本标注;
- facet_col:指定列名。根据列中不同的(N个)值,在水平方向上显示N个子图,并在子图上方,水平方向上,进行文本标注;
- error_x:指定列名。显示误差线,列中的值用于调整 X 轴误差线的大小。如果参数error_x_minus == None,则悬停提示内容中,显示对称的误差值;否则显示正向的误差值。该列通常是基于元数据加工的结果,目的是统计元数据指标的误差值,一般会用元数据除以100的整数倍。
- error_x_minus:指定列名。列中的值用于在负方向调整 X 轴误差线的大小,如果参数error_x==None,则直接忽略该参数;
- error_y:指定列名。显示误差线,列中的值用于调整 Y 轴误差线的大小。如果参数error_y_minus == None,则悬停提示内容中,显示对称的误差值;否则显示正向的误差值。该列通常是基于元数据加工的结果,目的是统计元数据指标的误差值,一般会用元数据除以100的整数倍。
- error_y_minus:指定列名。列中的值用于在负方向调整 Y 轴误差线的大小,如果参数error_y==None,则直接忽略该参数;
- animation_frame:指定列名。列中的值用于为动画帧指定标记,即设置滑动条;
- animation_group:指定列名。列中的值用于提供跨动画帧的联动匹配;
- category_orders:带有字符串键和字符串列表值的字典,默认为{},此参数用于强制每列的特定值排序,dict键是列名,dict值是指定的排列顺序的字符串列表。默认情况下,在Python 3.6+中,轴,图例和构面中的分类值的顺序取决于在data_frame中首次出现的顺序,而在3.6以下的Python中,默认不保证顺序,该参数即为解决此类问题而设计;
- labels:带字符串键和字符串值的dict,默认为{}。此参数用于修改图表中显示的列名称。默认情况下,图表中使用列名称作为轴标题、图例条目、悬停提示等,此参数可以进行修改,dict的键是列名,dict值是修改的新名称;
- color_discrete_sequence:有效的CSS颜色字符串列表,取自plotly_express的color子模块。当参数color指定的列不是数值数据时,该参数为color列指定颜色序列,若category_orders参数不为None,则按category_orders中设定的顺序循环执行color_discrete_sequence,除非color列的值在参数color_discrete_map入参的dict键中;
- color_discrete_map:带字符串键和有效CSS颜色字符串值的dict,默认为{}。当参数color指定的列不是数值数据时,该参数用于将特定颜色分配给,与特定值对应的标记,color_discrete_map中的键为color表示的列值。其优先级高,会覆盖color_discrete_sequence参数中的设置;
- color_continuous_scale:有效的CSS颜色字符串列表,取自plotly_express的color子模块。当参数color指定的列是数值数据时,为连续色标,设置指定的颜色序列。实际上,color指定列时,px会自动匹配颜色:1)若指定列是数值数据,通过参数color_continuous_scale可以设定具体的颜色序列;2)若指定列是非数值数据时,通过参数color_discrete_sequence可以设定具体的颜色序列(循环匹配);通过参数color_discrete_map可以为列中不同值,指定具体的颜色;
- range_color:2个数字元素组成的列表,参数用于设定连续色标上的自动缩放,即边界的大小值;
- color_continuous_midpoint:数字,默认为无。如果设置,则计算连续色标的边界以具有所需的中点。 若使用plotly_express.colors.diverging色标作为color_continuous_scale的如参时,建议设置此值;
- symbol_sequence:定义plotly.js符号的字符串列表。参数用于为列中的值分配符号,除非symbol的值是symbol_map中的键。分配符号的顺序:按按category_orders中设置的顺序循环执行;
- symbol_map:带字符串键和定义plotly.js符号的字符串值的dict,默认值{}。该参数用于将特定符号分配给,与特定值对应的标记,symbol_map中的键为symbol表示的列值。其优先级高,会覆盖symbol_sequence参数中的设置;
- opacity:数字,介于0和1之间,设置标记的不透明度;
- size_max:整数,默认为20。使用size参数时,设置最大标记的大小;
- marginal_x:字符串,取值:rug(细条)、box(箱图)、violin(小提琴图)、histogram(直方图)。该参数用于在主图上方,绘制一个水平子图,以便对x分布,进行可视化;
- marginal_y:字符串,取值:rug(细条)、box(箱图)、violin(小提琴图)、histogram(直方图)。该参数用于在主图右侧,绘制一个垂直子图,以便对y分布,进行可视化;
- trendline:字符串,取值:ols、lowess、None。取值为ols时,将为每个离散颜色/符号组,绘制一个普通最小二乘回归线;取值为lowess时,则将为每个离散颜色/符号组,绘制局部加权散点图平滑线;
- trendline_color_override:字符串,有效的CSS颜色。如果设置了参数trendline趋势线,则将以此颜色绘制所有趋势线;
- log_x:布尔值,默认为False。如果为True,则 X 轴在笛卡尔坐标系中进行对数缩放;
- log_y:布尔值,默认为False。如果为True,则 Y 轴在笛卡尔坐标系中进行对数缩放;
- range_x:2个数字元素组成的列表,用于设定笛卡尔坐标中 X 轴上的自动缩放,即边界的大小值;
- range_y:2个数字元素组成的列表,用于设定笛卡尔坐标中 Y 轴上的自动缩放,即边界的大小值;
- render_mode:字符串,取值:auto(默认)、svg、webgl。用于控制绘制标记的浏览器API,svg适用于少于1000的数据,并允许完全矢量化输出;webgl可以接收1000点以上的数据;auto使用启发式方法来选择模式;
- title:字符串,设置图表的标题;
- template:字符串或Plotly.py模板对象,设置图表的背景颜色。有三个内置的 Plotly 主题: plotly, plotly_white 和 plotly_dark;
- width:整数,默认无,设置图表的宽度(以像素为单位);
- height:整数,默认600,设置图表的高度(以像素为单位);
其他作图方法的作图参数类似
参考资料
px真的是见过最好的可视化神器,特别是结合dash的在线功能,学习💪